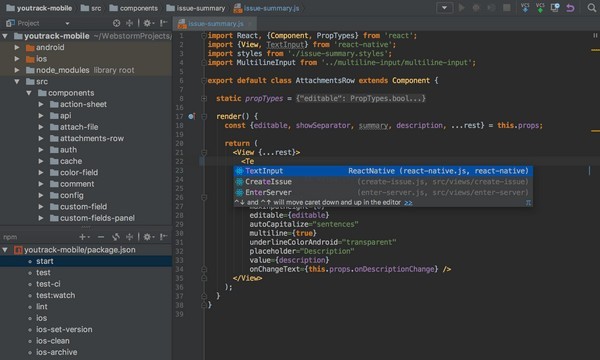
软件介绍
JetBrains WebStorm(前端开发软件)是一款被前端工程师者们誉为”Web前端工程师武器””最强劲的HTML5在线编辑器”的程序编写武器,应用这一款JetBrains WebStorm能够给你立即运作程序流程刚开始您的內容构架和架构合理布局,

软件基础简介
JetBrains WebStorm是jetbrains企业集团旗下一款 JavaScript开发环境。被众多我国JS开发人员誉为”Web前端工程师武器””最强劲的HTML5在线编辑器””最智能化的 JavaSscript IDE”等。与IntelliJ IDEA同宗,承继了IntelliJ IDEA强劲的JS一部分的作用。强劲、轻巧、智能化的JavaScript IDE。JetBrains WebStorm是一款备受众多程序猿钟爱的JavaScript开发设计和Web前端工程师专用工具,极致融入各种各样繁杂移动端开发和Node.js的服务端开发设计。
软件特性
代码导航栏和使用方法检索:
涵数、自变量或标签的导航栏都能用一个快捷键应用。
JavaScript单元测试卷:
如果你是一个JavaScript的开发人员,你应该知道针对你的程序流程而言,代码的品质和准确性是十分关键的。那麼,一致性检测和重归性检测这类作用会使你轻轻松松许多。
代码检验和迅速恢复:
为确保更优质的代码品质,WebStorm能迅速地捕获JavaScript中的普遍不正确并出示迅速的恢复计划方案。
大批量代码剖析:
不用根据点一下全部文档或布署到网络服务器。全部源代码树的起动代码剖析,能够在一个单一的主视图中见到全部的結果。
适用HTML5:
用lt;!DOCTYPE HTMLgt;建立一个新的HTML文本文档,便于于在代码中应用HTML5。倘若大家要想应用一个lt;canvasgt;标签。不仅要当键入”lt;ca”时IDE会了解你的用意并加上lt;canvasgt;标签,并且在按住Space键后它会提醒HTML5属性已被IDE适用。
显示信息运用样式:
是不是想给你的网页页面中出現一个时兴的样式?右键单击并挑选显是运用样式标签。此指令将开启的标签运用到根据CSS样式的树主视图里的样式。
安装步骤
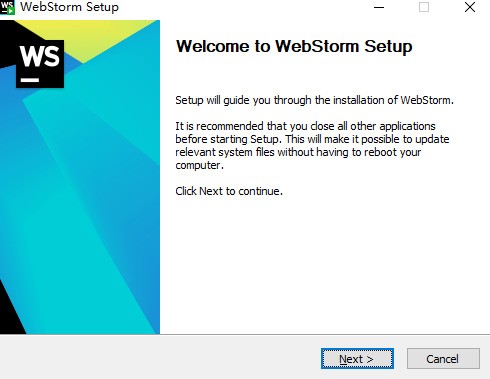
1、在本站下载最新安装包,按提示安装

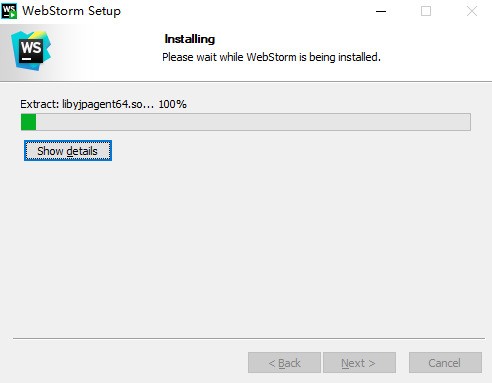
2、安装进行中,完成即可使用

软件官网
https://www.jetbrains.com/webstorm/
软件综述
JetBrains WebStorm 2019.3.3 是一款前端开发 IDE,具有以下功能:
代码编辑器
- 智能代码完成
- 重构和导航操作
- 错误和警告检测
- 代码格式化和lint
集成开发环境 (IDE)
- 项目结构管理
- 调试器
- 运行/调试配置
- 集成包管理
前端开发
- React 和 Angular 支持
- Vue.js 集成
- CSS 和 JavaScript 预处理器支持
- NPM 和 yarn 集成
其他功能
- 专用前端技术
- 可插入式架构
- 快捷键和可定制的快捷键
- 多项目和跨平台支持
2019.3.3 版中的新功能
- React hooks 支持:完成 hooks,例如
useState和useEffect的自动完成和重构。 - Vue.js 3 支持(预览):支持 Vue.js 3 语法和功能,包括 Composition API。
- JavaScript 范围内分步调试:按 JavaScript 作用域逐步调试代码。
- 调试控制台增强:改进了控制台日志记录,例如高亮显示和过滤选项。
- 代码格式化更新:支持新代码样式规则,并改进了 Prettier 集成。
- 其他优化:改进了性能和稳定性,并修复了错误。
WebStorm 2019.3.3 是一个强大的前端开发工具,它提供了广泛的特性和功能,以提高生产力和协作。











暂无评论内容