软件介绍
Element-UI官方版是一款帮助网站快速成型的桌面端组件库工具,Element-UI官方版是基于Vue 2.0的桌面端组件库,并且软件专为开发者、设计师和产品经理准备的,Element-UI官方版可以快速设计用户自己需要的UI框架,所以用户在进行前端开发的时就可以通过它来获取到最全的配套设计资源,从而让用户在最短时间内完成网站开发,从而提升用户的工作效率。
软件优点
Element-UI官方版有以下功能
1、指南:了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
2、组件:使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
3、主题:在线主题编辑器,可视化定制和管理站点主题、组件样式
4、资源:下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。

软件特性
【一致性 Consistency】
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
【反馈 Feedback】
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
【效率 Efficiency】
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
安装步骤
Element UI并非是一个简单的双击安装软件,想要安装这款软件需要在项目下进行一定的操作,下面小编为大家带来软件的安装教程步骤,感兴趣的用户快来看看吧。
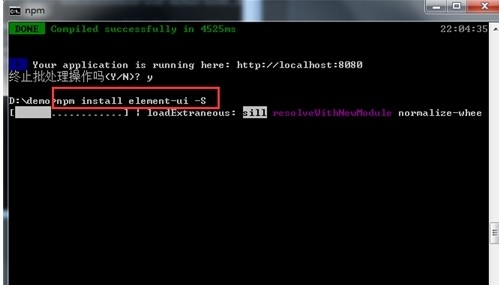
1.在项目下输入 npm install element-ui -S


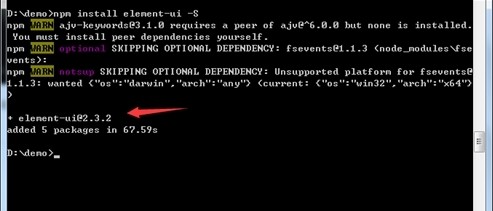
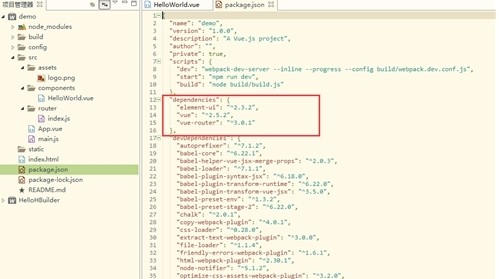
2.查看配置文件package.json,是否有element-ui组件的版本号 如下图:

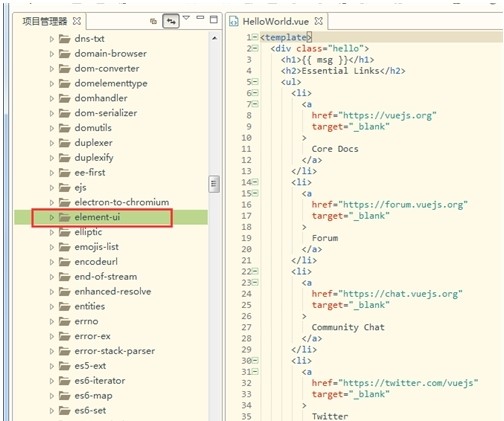
3.安装成功后 ,在node_modules中可以看到 element-ui的文件夹 ,所有安装的源文件可以在这里面找到

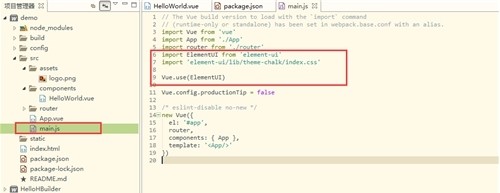
4. 在main.js文件中引入element组件:
import ElementUI from &39;element-ui&39;
import &39;element-ui/lib/theme-chalk/index.css&39;
Vue.use(ElementUI)

软件官网
https://element.eleme.cn/#/zh-CN
软件综述
Element-UI 2.13.2 是一个前端框架,用于构建基于 Vue.js 的 Web 应用程序。它的特点包括:
优点:
- 设计简洁美观: 提供一系列预设的组件,具有现代美观的设计。
- 丰富的组件: 包含各种组件,从输入框到模态框,满足各种需求。
- 高度可定制: 组件可以通过 CSS 进行广泛的定制,允许开发人员创建符合其品牌和设计要求的应用程序。
- 强大的文档: 提供全面的文档和示例,帮助开发人员快速上手。
- 活跃的社区: 拥有一个活跃的社区,提供支持和资源。
缺点:
- 体积较大: 与其他轻量级框架相比,Element-UI 的体积较大,可能会影响页面加载速度。
- 某些组件不够灵活: 特定组件可能缺乏灵活性,无法满足所有可能的需求。
- 可能存在性能问题: 在某些情况下,大量使用动画或交互时,可能会遇到性能问题。
总体而言:
Element-UI 是一个成熟且流行的框架,适合构建美观且交互丰富的 Vue.js 应用程序。它提供了丰富的组件,易于使用,并拥有一个活跃的社区。不过,需要注意它的体积较大,某些组件不够灵活。
适合场景:
Element-UI 特别适合以下场景:
- 需要构建快速且易于维护的 Web 应用程序
- 重视设计和用户体验
- 寻求一个带有丰富组件库的前端框架
- 有一个经验丰富的开发团队可以管理框架的体积和潜在的性能问题












暂无评论内容