软件介绍
Ant Design是阿里巴巴网发布的一套公司级UI设计语言和React组件库,应用TypeScript搭建,出示详细的类型定义文档,内置提炼出自公司级中后台管理商品的互动語言和视觉效果设计风格、拆箱即用的高品质React部件与全链路开发设计和设计工具管理体系!

软件特性
提炼出自公司级中后台管理商品的互动語言和视觉效果设计风格。
拆箱即用的高品质 React 部件。
应用 TypeScript 开发设计,出示详细的类型定义文档。
全链路开发设计和设计工具管理体系。
数十个现代化語言适用。
深层次每一个关键点的主题风格订制工作能力。
软件优点
1、提炼自企业级中后台产品的交互语言和视觉风格。
2、开箱即用的高质量React组件。
3、使用TypeScript构建,提供完整的类型定义文件。
4、全链路开发和设计工具体系。
支持环境
现代浏览器和IE9及以上。
支持服务端渲染。
Electron
安装步骤
1、下载node.js4.x及以上,而后安装。
2、安装完后在win+r输入npm install antd-init-g安装antd
3、创建ant-demo输入mkdir antd-demo创建antd-demo
4、cd antd-demo
5、安装npm依赖输入antd-init–type plain-react这个时候会产生一些文件
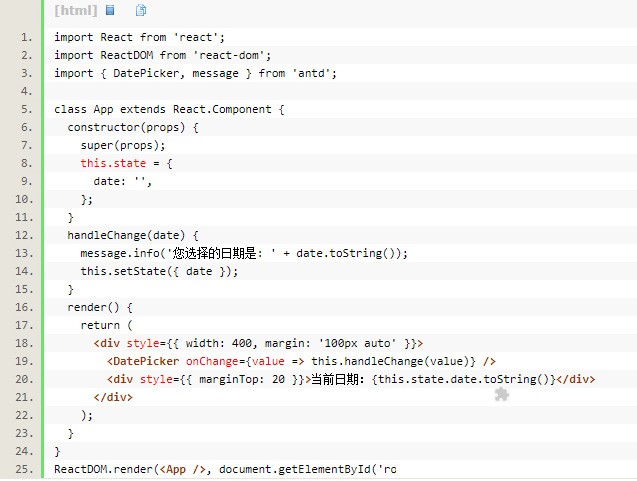
将以下代码替换antd-demosrcentriesindex.js的内容

6、重开运行npm start输入开始服务器
7、另一个运行进入ant-demo目录,npm run build打造和部署antd-demo
8、url访问127.0.0.1:8989/antd-demo
软件官网
https://ant.design
软件综述
Ant Design (Ant Design System)
Ant Design 是一款流行的开源 UI 设计语言,由阿里巴巴设计团队开发。它提供了一套全面而一致的组件,可用于构建高质量的网络应用程序。
优点:
- 易于使用:Ant Design 组件遵循清晰直观的 API 和文档,使开发人员可以轻松集成和使用它们。
- 一致性:该系统提供了一个统一的设计语言,确保应用程序中的所有组件在外观和感觉上保持一致。
- 丰富的组件:Ant Design 提供了广泛的组件,包括按钮、表格、图表、布局和导航,以满足各种应用程序需求。
- 可定制性:尽管 Ant Design 组件是预先构建的,但它们可以高度定制,以适应特定的品牌和应用程序要求。
- 活跃社区:Ant Design 拥有一个活跃的社区,提供支持和贡献,确保其持续开发和改进。
- 免费和开源:Ant Design 是免费且开源的,可以在 GitHub 上获得。
缺点:
- 学习曲线:虽然 Ant Design 易于使用,但理解其设计原则和组件的最佳实践可能需要一些时间。
- 依赖性:Ant Design 组件需要依赖于 React 或 Vue 等 JavaScript 框架。
- 有限的 IE 支持:Ant Design 对 Internet Explorer 的支持有限,这可能会限制在较旧浏览器中的使用。
总结:
Ant Design 是一个强大的 UI 设计语言,可帮助开发人员构建高质量且一致的网络应用程序。凭借其易用性、一致性、丰富功能和可定制性,Ant Design 成为希望创建现代化、用户友好的应用程序的开发人员的热门选择。











暂无评论内容