软件介绍
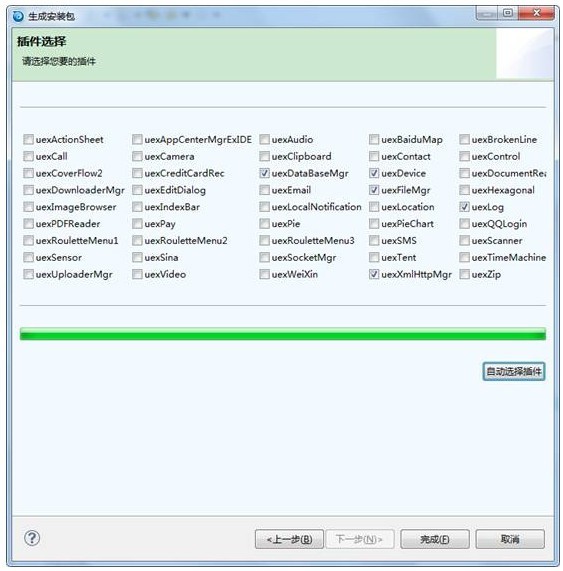
appcan是一款app开发工具,appcan开发工具可以开发出完全媲美原生应用的APP一次开发,多平台、多分辨率、多机型,自动全适配。这里为大家提供appcan开发环境两个版本(安卓和iOS)使用方法appcan本地打包教程1) 点击发行或者右键点击phone,然后点击生成安装包2)可以修改应用名称,上传图标,我们使用默认的然后点击下一步3)选择要生成的平台,启动画面点击下一步4)选择需要的插件然后点击完成。等待打包如果打包完成就会自动打开应用目录。

软件特性
1、跨平台支持
可以用于支持iOS、Android平台手机和平板的高体验Hybrid应用的开发。通过AppCan Hybrid技术,HTML开发人员遵循基于标准CSS技术的AppCan移动开发UI参考框架,即可完成一次开发,多平台适配,在各种分辨率的移动终端上保持相同的体验。AppCan UI框架提供了极高的适配性和自主性,开发人员可以没有束缚地根据需求、UI设计完成应用界面及逻辑的开发。
2、HTML5支持
采用国际通用的HTML语言作为跨平台支撑语言,同时借助于AppCan Hybrid技术以终端内嵌浏览器为核心的设计理念,使开发人员可以直接采用HTML5技术完成应用功能的开发。基于业界公认的HTML5的强大能力和广泛的开发用户群体,开发人员不需要重新学习私有标准,即可完成复杂功能的实现。
3、UI模版支持
内嵌了电商、新闻等多套业界经典应用模板,开发人员可以基于模板快速构建应用框架,同时IDE还内嵌了登录、注册、个人信息、购物车等等超过百款移动经典窗口布局模板,并以界面向导方式交付,有效帮助开发者快速完成应用的界面和功能拼装。
4、本地打包支持
内嵌开发版应用打包服务,开发人员可以在个人PC机上完成开发版本应用安装包的生成,并可在手机中安装验证应用的实现效果与问题解决情况。开发人员可以在本地配置应用启动界面、图标,还可以动态选择应用所用的公共插件和自定义插件。打包服务会自动聚合各插件库、引擎和应用HTML代码。通过生成的安装包,可以直接验证插件的功能,便于插件开发人员与HTML开发人员进行联调,同时还可验证应用图标、启动图片等资源的实际展示效果。
5、本地模拟调试
提供基于Chrome内核的模拟器,可以在PC上完成移动应用的界面模拟、通讯模拟、设备模拟。开发者可以在模拟器中动态跟踪和调试代码,变更显示效果,作断点调试。
6、真机同步调试
为开发者提供了Android和iOS平台的真机同步调试功能,不仅能快速方便检查HTML页面DOM结构、实时同步更新元素CSS样式,还能跟踪分析页面资源加载性能等问题,帮助开发者高效、便捷的调试应用。
软件优点
IDE工具:基于Eclipse定制的移动集成开发环境。
应用引擎:支持HTML5应用运行的支撑平台。
插件API:扩展方式,原生能力,通过标准化接口调用。
JS SDK:对底层的接口进行高级封装的开发库。
开放服务:标准接口,无限扩展的互联网能力。
UI框架:界面外观,包括布局、颜色、风格等。
安装步骤
创建项目:
AppCan项目是由HTML文件、CSS文件、JavaScript文件、Config文件和别的图片、歌曲、影视资源依照一定的文件目录构造标准构成。AppCan集成化调试专用工具能够便捷的打包您的项目或公布到AppCan开发者平台。
>建立项目
AppCanIDE会全自动创建必需地文件目录并放进默认设置的資源、脚本制作文件。
>导进项目
您能够应用导进项目作用,将之前做的项目导到IDE开发工具中。
调试方式:
全部开发流程中,AppCan出示了多种多样专用工具协助开发者调试运用,调节页面。
>手机模拟器调试
开发者在AppCanIDE里撰写编码。随后应用AppCanEmulator及时查询网页页面实际效果,查验网页页面作用。
>AppCanplayer调试
能够提交编码到运作于移动智能终端的AppCanPlayer程序流程中,开展真机运作检测。
软件截图
![图片[2]|appcan开发环境|天然软件园](https://img.tianran8.com/g2/M00/07/0D/ChMlWl1H7_qIK6wbAACsc8CuMvcAAMYzgKPAu8AAKyL399.jpg)
![图片[3]|appcan开发环境|天然软件园](https://img.tianran8.com/g2/M00/07/0D/ChMlWV1H7_mIHjRXAADsxveDqxQAAMYzgKMPykAAOze247.jpg)
![图片[4]|appcan开发环境|天然软件园](https://img.tianran8.com/g2/M00/07/0D/ChMlWl1H7_qIa26JAACBi2UYAK8AAMYzgKLvYYAAIGj557.jpg)
![图片[5]|appcan开发环境|天然软件园](https://img.tianran8.com/g2/M00/07/0D/ChMlWV1H7_mIBN-fAABf-x8YjEgAAMYzgKLXXMAAGAT768.jpg)
![图片[6]|appcan开发环境|天然软件园](https://img.tianran8.com/g2/M00/07/0D/ChMlWl1H7_qIVlIgAACFM8K_IMUAAMYzgKKzsQAAIVL007.jpg)
![图片[7]|appcan开发环境|天然软件园](https://img.tianran8.com/g2/M00/07/0D/ChMlWl1H7_qIItYIAAAZ4DQkL7MAAMYzgJuFAQAABn4149.jpg)
软件官网
http://www.appcan.cn/
软件综述
优点:
- 内嵌式开发环境:AppCan 是一个内嵌式开发环境,允许开发者直接在 IDE 中编写、调试和运行应用程序。这简化了开发流程,无需在不同工具之间切换。
- 跨平台开发:AppCan 支持使用 JavaScript、HTML5 和 CSS 开发跨平台应用程序,这些应用程序可以在 Android、iOS、Windows 和 macOS 等多个平台上运行。
- 丰富的组件库:AppCan 提供了一个丰富的组件库,包括按钮、文本框、列表和地图等基本组件,节省了开发者的开发时间。
- 快速开发:AppCan 具有内置的代码编辑器、调试器和模拟器,可快速开发和调试应用程序。
- 云服务集成:AppCan 与云服务集成,允许开发者轻松访问后端服务,如数据存储、用户认证和推送通知。
缺点:
- 性能限制:与原生开发相比,AppCan 应用程序的性能可能会受到限制,尤其是在处理复杂任务时。
- 生态系统限制:AppCan 的生态系统不如原生开发环境丰富,可用的插件和库可能更少。
- 调试限制:虽然 AppCan 提供调试器,但它可能不像原生开发环境那么强大,调试复杂问题时可能难以使用。
- 文档不足:一些开发者抱怨 AppCan 的文档不够全面,对某些功能和特性了解不够。
- 价格昂贵:AppCan 是一个商业软件,其定价可能对个人开发者或预算有限的项目构成挑战。
总体而言,AppCan 为跨平台应用程序开发提供了一个方便而高效的环境。它适合需要快速开发跨平台应用程序、注重易用性且对性能要求不高的开发者。但是,对于寻求最佳性能、广泛生态系统或高级调试功能的开发者来说,原生开发环境可能是更好的选择。









暂无评论内容